Tilda — модульный конструктор, который позволяет за короткое время создавать классные сайты: портфолио, лендинги, лонгриды, спецпроекты, интерактивные истории, блоги. Всё ограничивается только вашим воображением. Как создать собственный сайт с помощью сервиса, читайте в инструкции от наших друзей из Tilda Publishing.
Чем Tilda отличается от других конструкторов
1. Дизайн-код
Вы собираете сайт не просто из элементов, а из блоков, предварительно спроектированных дизайнером. Если это текст, то в нём выверен размер шрифта, отступы и межстрочное расстояние. Если это картинка, то подпись к ней будет расположена в правильном месте. Большинство блоков состоят из нескольких элементов, которые дизайнер уже собрал в композицию. Вам не нужно ломать голову, где и что должно располагаться.![Tilda: дизайн-код Tilda: дизайн-код]()

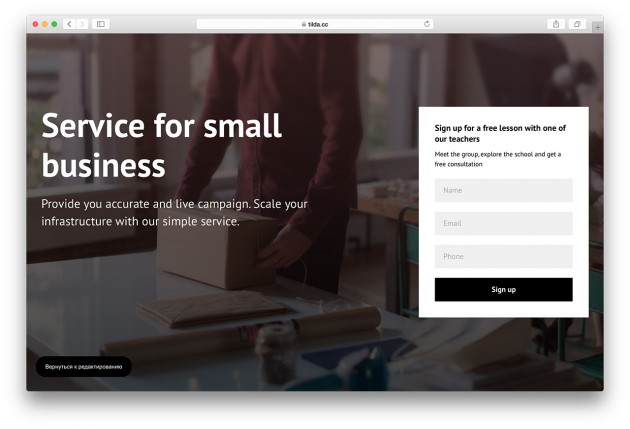
Например, обложка (первый экран). Она состоит из фотографии, заголовка, описания и иногда кнопки. Вы оцениваете контент, который у вас есть, выбираете подходящий вариант из 30 обложек, меняете фото и текст — готово. Не нужно думать, какого размера должен быть шрифт или отступ между заголовком и описанием, в каком месте должна располагаться кнопка. Дизайнеры подумали за вас. Естественно, все параметры можно изменить, если есть уверенность и понимание того, что делаете. Но в качестве отправной точки заранее спроектированные блоки — очень хорошая опора.

2. Гибкость использования
Разработчики продумали семь способов использовать Tilda: подключить собственный домен или субдомен, оставить сайт на субдомене Tilda, экспортировать сайт и разместить на своём сервере, сделать часть сайта на Tilda и встроить её в существующий сайт, наладить публикацию через API. Для интеграции с сайтом на WordPress и «Битриксе» есть плагины.
3. Сервисы приёма данных из форм
C Tilda интегрированы девять сервисов: email, Google Docs, MailChimp, SendGrid, UniSender, GetResponse, AmoCRM, «Мегаплан» и «Битрикс24». Можно получать заявки на email, формировать списки рассылок или собирать лиды в системе управления данными клиентов (CRM).
4. Добавление уникальных элементов
Если вам нужны специальные функции, которых нет по умолчанию, используйте возможность вставки HTML-кода. Можно найти готовые решения либо заказать разработку программисту — кусочек кода не будет стоить целого состояния.
Сервисы, которые легко добавить к проекту на Tilda:
Начало работы в Tilda Publishing![Начало работы в Tilda Publishing Начало работы в Tilda Publishing]()
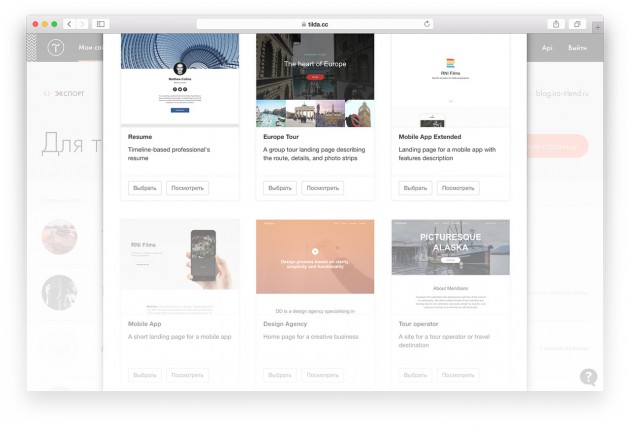
Перейдём от теории к практике. После регистрации на Tilda вы сразу же увидите список шаблонов. Выберите подходящий и адаптируйте его либо начните с чистой страницы. Выбор никак не ограничивает ваше творчество: в любое время вы можете изменить шаблон до неузнаваемости. Это просто образец хорошего дизайна и пример использования блоков.![Шаблоны в Tilda Publishing Шаблоны в Tilda Publishing]()

После того как вы выбрали шаблон, Tilda предложит вам посмотреть короткий ролик о том, как устроен интерфейс.
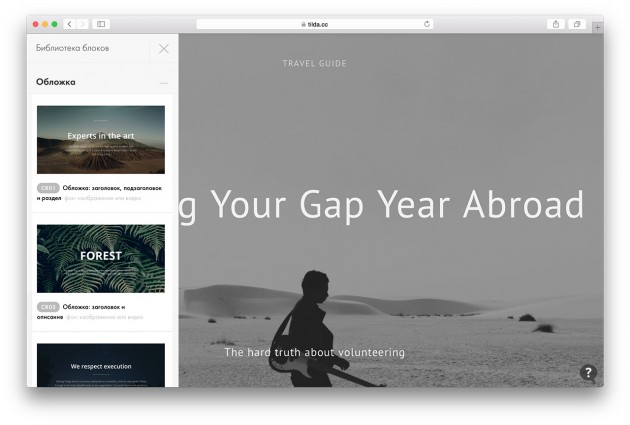
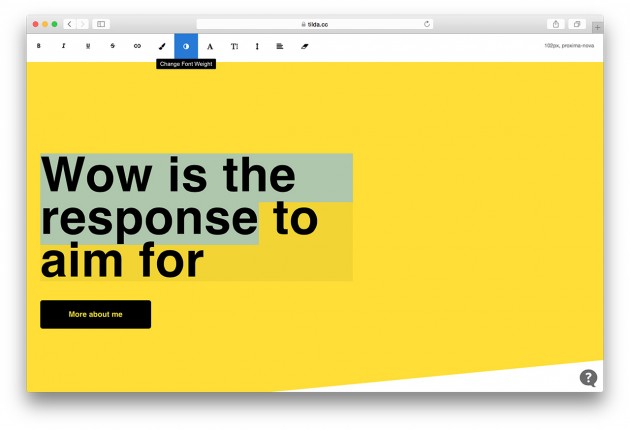
Интерфейс очень простой: слева — библиотека блоков, разбитых на категории. Всё содержание блока редактируется по принципу «кликнул — поменял».![Редактирование в Tilda Publishing Редактирование в Tilda Publishing]()

Общие рекомендации по созданию сайта
Строго говоря, создание веб-проекта начинается не с регистрации на сайте-конструкторе. Сначала нужно сформулировать идею и подумать о структуре, потом провести исследование, затем схематично нарисовать несколько вариантов будущего сайта и подготовить контент. Детали этого процесса подробно описаны в статье команды Tilda Publishing «Как создать сайт. Пошаговое руководство».
Посмотрите видеоуроки о том, как создаются разные типы проектов: страница, многостраничный сайт, блог или лонгрид.
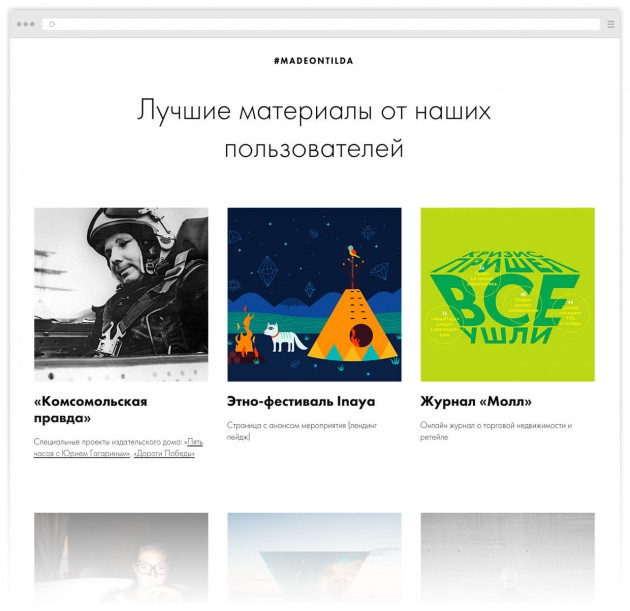
Раздел #madeontilda поможет лучше понять возможности платформы и найти вдохновение. Здесь собраны примеры хороших работ пользователей.

После того как вы оформили все блоки, удостоверьтесь, что сайт выглядит приятно и аккуратно. Выровняйте отступы, сделайте заголовки единообразными, проверьте, одинаков ли размер шрифта в тексте. Убедитесь, что на сайте достаточно свободного пространства. Подробнее об аккуратности можно прочитать в статье команды Tilda «Частые ошибки дизайна веб-страницы».
Подумайте о навигации по сайту или внутри одной страницы. Добавьте меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше всего не больше пяти. Смело укрупняйте разделы. Названия делайте короткими, они должны считываться с первого взгляда. Пункт меню, состоящий из трёх слов, явно не годится.

Обязательно подключите фирменный шрифт. Tilda позволяет подключить шрифты из Typekit и Google Fonts либо собственный.
Опубликуйте сайт. Задайте ему имя, используя субдомен Tilda, подключите собственный домен или экспортируйте код и разместите на своём сервере.
Не забудьте о статистике. Зарегистрируйтесь в сервисе Google Analytics или «Яндекс.Метрика», получите код и пропишите его в настройках.
Позаботьтесь о том, как будет выглядеть ваш сайт при выдаче в поисковиках или социальных сетях: заполните название сайта, описание, добавьте ключевые слова. Каждую страницу снабдите маленькой фотографией, тогда при расшаривании она будет качественно оформлена.
Преимущества Tilda Publishing
- Не нужно знать код. Вам не придётся учиться кодить или просить о помощи знакомых программистов. Все настройки в удобном редакторе.
- Дизайнер не нужен. Блоки спроектированы профессионалами, все пропорции выверены и гармоничны.
- Адаптивный дизайн. Блоки спроектированы так, чтобы не приходилось корректировать дизайн для планшетов и смартфонов. Сайт отлично выглядит на всех устройствах.
- Простое редактирование. Если вы делаете сайт для клиента, то в дальнейшем он сможет оперативно вносить изменения и поддерживать сайт самостоятельно, без помощи профессионалов.
- Домен или экспорт. Сайт подключается к собственному домену либо экспортируется в виде кода для размещения на другом сервере.
- Встроенная аналитика. Можно посмотреть посещения и пользователей (в том числе по страницам). Плюс счётчики Google или «Яндекса» подключаются в специальном интерфейсе простым указанием номера.
- Оптимизация для поисковиков. Вы контролируете, как сайт выглядит в поисковой выдаче или социальных сетях.
- Гибкая настройка. Любые специальные элементы добавляются с помощью вставки HTML-кода.
- Большой выбор шрифтов. Подключите любой шрифт из Typekit, Google Fonts или используйте свой.
- Формы приёма данных. Ваши клиенты смогут подписаться на обновления, оставить свой телефон или email. Интегрировано девять сервисов приёма данных.
Тарифные планы
Free. Один сайт, 50 страниц, 50 МБ места на сервере. Адрес сайта вида mysite.tilda.ws. Бесплатно.
Personal. Один сайт, 500 страниц, 1 ГБ места на сервере. Подключение домена и полная коллекция блоков. Пятьсот рублей в месяц при оплате за год.
Business. Пять сайтов, 500 страниц (для каждого сайта), 1 ГБ места на сервере. Экспорт кода. Тысяча рублей в месяц при оплате за год.
Tilda Education

В дополнение к сервису создания сайтов на платформе есть раздел образования — библиотека знаний по веб-дизайну и онлайн-журналистике. Раздел состоит из трёх частей: «Практика», «Развитие» и «Курсы». «Практика» — это объёмные руководства, которые отвечают на конкретный вопрос «как?» и помогают в ежедневной работе. «Развитие» содержит инструменты для поиска идей, расширения профессионального кругозора, формирования визуального вкуса и отслеживания трендов веб-дизайна. Курсы помогают освоить базовую теорию дизайна и повысить свою компетенцию в веб-паблишинге. Уже выпущен курс «Дизайн в цифровой среде», готовится к выпуску курс по интернет-маркетингу.


Комментариев нет:
Отправить комментарий